
.toggle { display: block; cursor: pointer; margin-bottom: 0; } .toggle input { display: none; } .toggle input + div { width: 20px; height: 14px; position: relative; } .toggle input + div div { position: absolute; left: 0; top: 0; right: 0; bottom: 0; transition: -webkit-transform .5s ease; transition: transform .5s ease; transition: transform .5s ease, -webkit-transform .5s ease; } .toggle input + div div span { display: block; position: absolute; left: 0; right: 0; } .toggle input + div div span:first-child { top: 0; } .toggle input + div div span:first-child:before, .toggle input + div div span:first-child:after { top: 0; } .toggle input + div div span:last-child { bottom: 0; } .toggle input + div div span:last-child:before, .toggle input + div div span:last-child:after { bottom: 0; } .toggle input + div div span:before, .toggle input + div div span:after { content: ''; display: block; width: 47%; height: 2px; border-radius: 1px; background: #000; position: absolute; -webkit-backface-visibility: hidden; transition: border-radius .3s ease, -webkit-transform .5s ease; transition: transform .5s ease, border-radius .3s ease; transition: transform .5s ease, border-radius .3s ease, -webkit-transform .5s ease; } .toggle input + div div span:before { left: 0; -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transform: translate(1px, 0) scaleX(1.1); transform: translate(1px, 0) scaleX(1.1); } .toggle input + div div span:after { right: 0; -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-transform: translate(-1px, 0) scaleX(1.1); transform: translate(-1px, 0) scaleX(1.1); } .toggle input + div svg { display: block; fill: none; stroke: #000; stroke-width: 2px; width: 44px; height: 44px; stroke-linecap: round; position: absolute; left: 50%; top: 50%; margin: -22px 0 0 -22px; stroke-dasharray: 0 82.801 8 82.801; stroke-dashoffset: 82.801; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-backface-visibility: hidden; -webkit-transform: scale(1); transform: scale(1); transition: stroke-dashoffset .5s ease, stroke-dasharray .6s ease, -webkit-transform .5s ease; transition: stroke-dashoffset .5s ease, stroke-dasharray .6s ease, transform .5s ease; transition: stroke-dashoffset .5s ease, stroke-dasharray .6s ease, transform .5s ease, -webkit-transform .5s ease; } .toggle input + div svg:nth-child(3) { -webkit-transform: rotate(180deg) scale(1); transform: rotate(180deg) scale(1); } .toggle input:checked + div div { -webkit-transform: rotate(90deg); transform: rotate(90deg); } .toggle input:checked + div div span:first-child:before { -webkit-transform: rotate(45deg) translate(2.2px, -3px) scaleX(1.05); transform: rotate(45deg) translate(2.2px, -3px) scaleX(1.05); } .toggle input:checked + div div span:first-child:after { -webkit-transform: rotate(-45deg) translate(-2.2px, -3px) scaleX(1.05); transform: rotate(-45deg) translate(-2.2px, -3px) scaleX(1.05); } .toggle input:checked + div div span:last-child:before { -webkit-transform: rotate(-45deg) translate(2.2px, 3px) scaleX(1.05); transform: rotate(-45deg) translate(2.2px, 3px) scaleX(1.05); } .toggle input:checked + div div span:last-child:after { -webkit-transform: rotate(45deg) translate(-2.2px, 3px) scaleX(1.05); transform: rotate(45deg) translate(-2.2px, 3px) scaleX(1.05); } .toggle input:checked + div svg { stroke-dashoffset: 62; stroke-dasharray: 0 82.801 62 82.801; -webkit-transform: rotate(90deg); transform: rotate(90deg); } .toggle input:checked + div svg:nth-child(3) { -webkit-transform: rotate(270deg); transform: rotate(270deg); } // Auto animate for demo var toggle = document.querySelector('.toggle input'); var popupTrigger = document.querySelector('#header-popuptoggle'); popupTrigger.addEventListener('click', () => { toggle.checked = true; console.log('clicked'); setTimeout(function () { var elmentorPopup = document.querySelector('.elementor-popup-modal'); var specifiedElement = document.querySelector('.dialog-widget-content'); //I'm using "click" but it works with any event elmentorPopup.addEventListener('click', function(event) { var isClickInside = specifiedElement.contains(event.target); if (!isClickInside) { toggle.checked = false; } }); }, 1000); }) console.log('i ran');

Hi, I'm Ella and here's how I can help you.
You spend time creating your business and website. You put in hours of hard work so you can watch it succeed, but then nothing seems to be happening.
Where’s the website traffic? The sales? Maybe just a few leads? We’ve all been there. That’s why I want to help you.
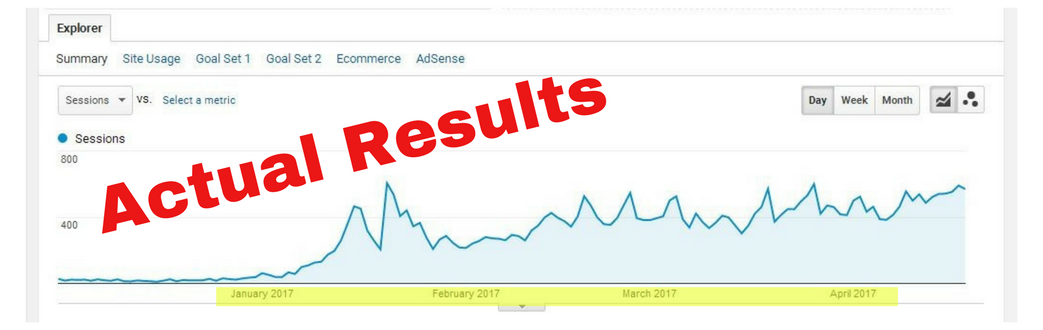
Anyone who knows a thing or two about social media knows that Pinterest is worth their time. The number of visitors it can push to your site are jaw dropping. Literally. I’ve seen people’s entire face change at hearing some of my stats.
So join the club of people that have Pinterest as the leading source of traffic to their website. The club that watched their sales get boosted after starting on Pinterest. The club that knows that when someone goes searching for them on Pinterest they won’t just end up with a dead end.
I’m your key to that club, so let’s get in touch.

What People Have To Say
Play Guitar For Fun

Posh Rug

Market Stall Makeover

Here are just a few reasons why I'm great to work with.
I actually understand what I'm doing.
I maintain your good online reputation.
I use techniques that I've proven to work.
I exponentially boost your website traffic!
Create
$97
This package includes the creation and set up of your business account and ten brand related boards. I also add pins to each of the boards.
Optimize
$147
I optimize your account basics – profile picture, website link, description, and username. I audit your boards and optimize them for SEO. This is for up to 15 boards or 750 pins.
Optimize
Starting at $97 a month
Create
$97
This package includes the creation and set up of your business account and ten brand related boards. I also add pins to each of the boards.
Optimize
$147
I optimize your account basics – profile picture, website link, description, and username. I audit your boards and optimize them for SEO. This is for up to 15 boards or 750 pins.
Manage
Starting at $97 a month
For this package I add pins to each board daily. Every 30 days I increase the frequency of pins and add new boards.
